Overview
Souschef is a desktop smart cooking sidekick, offering personalised guidance every step of the way. From recipe
recommendations just for you, to meal planning and inventory management, SousChef has everything you need to improve
life in the kitchen.
Our users interact via CLI and GUI created with JavaFX. Written in Java, experience what many are enjoying.
Summary of contributions
-
Major enhancement: overhauled the entire storage
-
This change allows the team to easily implement their functionality with much more ease.
-
Justification: This enhancement improves the product significantly because it allows the other functions to work jointly
-
Highlights: Without this the other components will not have functionalities to access their individual xml file.
-
-
Major enhancement: Health plan segment of Souschef
-
This change allows new added on functionality and usage for the users of Souschef as the users are now able to view their calories intake based on the meals they planned for themselves. Allowing them to make more informed decisions about their food choices.
-
Justification: This improve the product with the newly added on functionality.
-
Highlights: Allow users to view their calories overview with a simple command along with graphic for easy understanding.
-
PR#72, PR#77 ,https://github.com/CS2103-AY1819S1-W10-4/main/pull/139[PR#139], PR#213
-
-
Major bug fix : solved bug issue when system will function when xml files are not found
-
This change allows the system to boot up normally when any of the xml files are not found. Uses sampleData to start up.
-
Justification: This improves the user experience
-
Highlights: Without this change, the user experience would be drastically different as the system will not function properly.
-
-
Other contributions:
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
Health Plan Commands (Only applicable in health plan context)
Add plan: add
Adds a health plan under the user.
Required parameters are NAME, AGE, CURRENT HEIGHT, CURRENT WEIGHT,
TARGET WEIGHT, AND DURATION
Format:
add n/NAME a/AGE h/HEIGHT w/CURRENT_WEIGHT t/TARGET_WEIGHT d/DURATION
Delete plan: delete
After listing the list of health plans by user.
Deletes the plan selected by user.
Format:
delete INDEX
Edit plan: edit
After listing the list of health plans by User.
Prompts for edit on the plan selected by the user.
Format :
edit INDEX [n/NAME] [a/AGE] [t/TARGET_WEIGHT] [h/HEIGHT] [w/CURRENT_WEIGHT] [d/DURATION]
Add current intake item: addDay
After being shown the meal planner list by the system
User selects to add to intake List
Format:
addDay p/PLAN_INDEX d/DAY_INDEX
Remove current intake item: deleteDay
After being shown the list of days from intake list
User selects day to remove and also the plan to remove from
Format:
deleteDay p/PLAN_INDEX d/DAY_INDEX
Show Meal Planner list beside Health Plan List : showMeal
User enters command to view the full list of meals beside the health plan list
Format:
showMeal
Hide view on the right : hideMeal
User enters command to hide any view that is currently displayed on the right
Format:
hideMeal
View plan details : showDetails
After shown the list of health plans by the system
User enters command to see the details of the plan specified
Format:
showDetails INDEX
Compare overall intake against : compareIntake [coming in V2.0]
After being shown list of health plans
User enters command to compare against set health plan.
Format:
compareIntake PLAN_ID
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
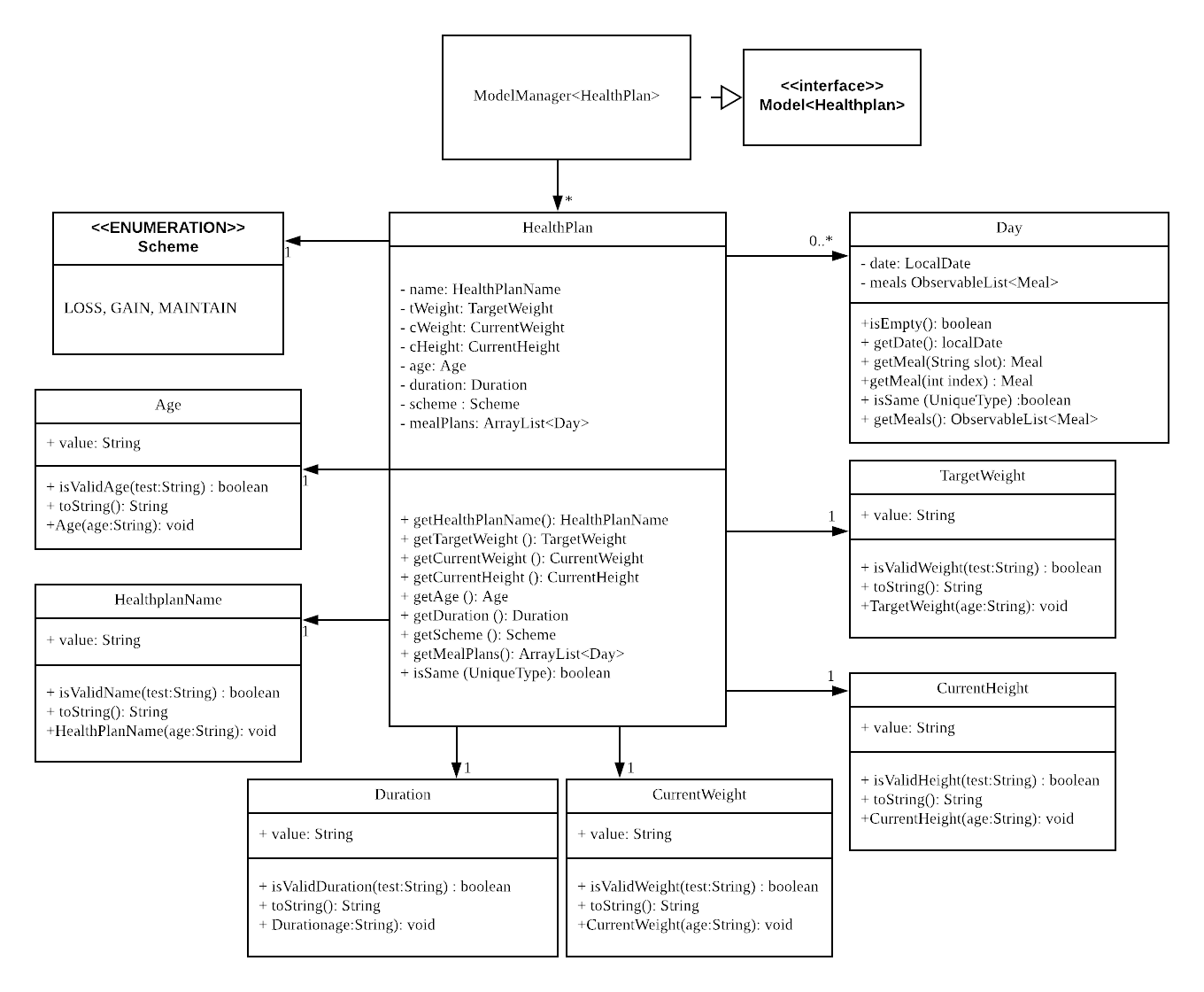
Health Plan
This is a feature that users can access to have health plans to manage their diet and health due to dietary needs of their choice. Users are able to add a health list to based on their specifications: whether they intend to gain/lose/maintain weight from their set age, current weight and also their current height. this will then tell them what is the required calories to eat per day to hit their target.
Current implementation
-
Users are able to add to the list based on their personal settings: name, age, height, weight, target weight, duration, scheme (gain/loss/maintain)
-
Users are able to delete entries that they do not want to keep anymore.
-
Users are aso able to edit entries which information is incorrect.
-
Users are able to add days of the meal planner segment into chosen health plan
-
Users are able to display all days of the meal planner segment concurrently with the health plan lists
-
Users are able to display the details of a health plan to see the days stored and also other information
-
Users are able to remove days of the health plan they added.
-
Users are now able to view the calories count from the meals they included into the healthplan and when the details of the health plan is shown the target to hit will be shown to the user, in value and also bar chart. Along with such info, there is also a percentage met to show how much of the target is already achieved.
Ongoing implementation (Implementing plan comparisons)
This new implementation of this feature will allow the users to select 2 plans of their choice and compare with a side by side comparison of the calories consumed. This information will be displayed to the user much like the show details command that is available with slight tweaks. There will not be a percentage met but instead the feature will try to cover breakdown of the calories intake by day using the set duration of the targetted plans. This will provided clarity of the day by day consumption of calories of the user across 2 plans. The information will be in calculated values and then displayed in a series of bar graphs for quick understanding of the information by just looking at the graphs.
Ongoing implementation (Expiry of health plans)
The new implementation of this feature should have an expiry feature that counts down the system base on the app’s date against the duration set by the user.
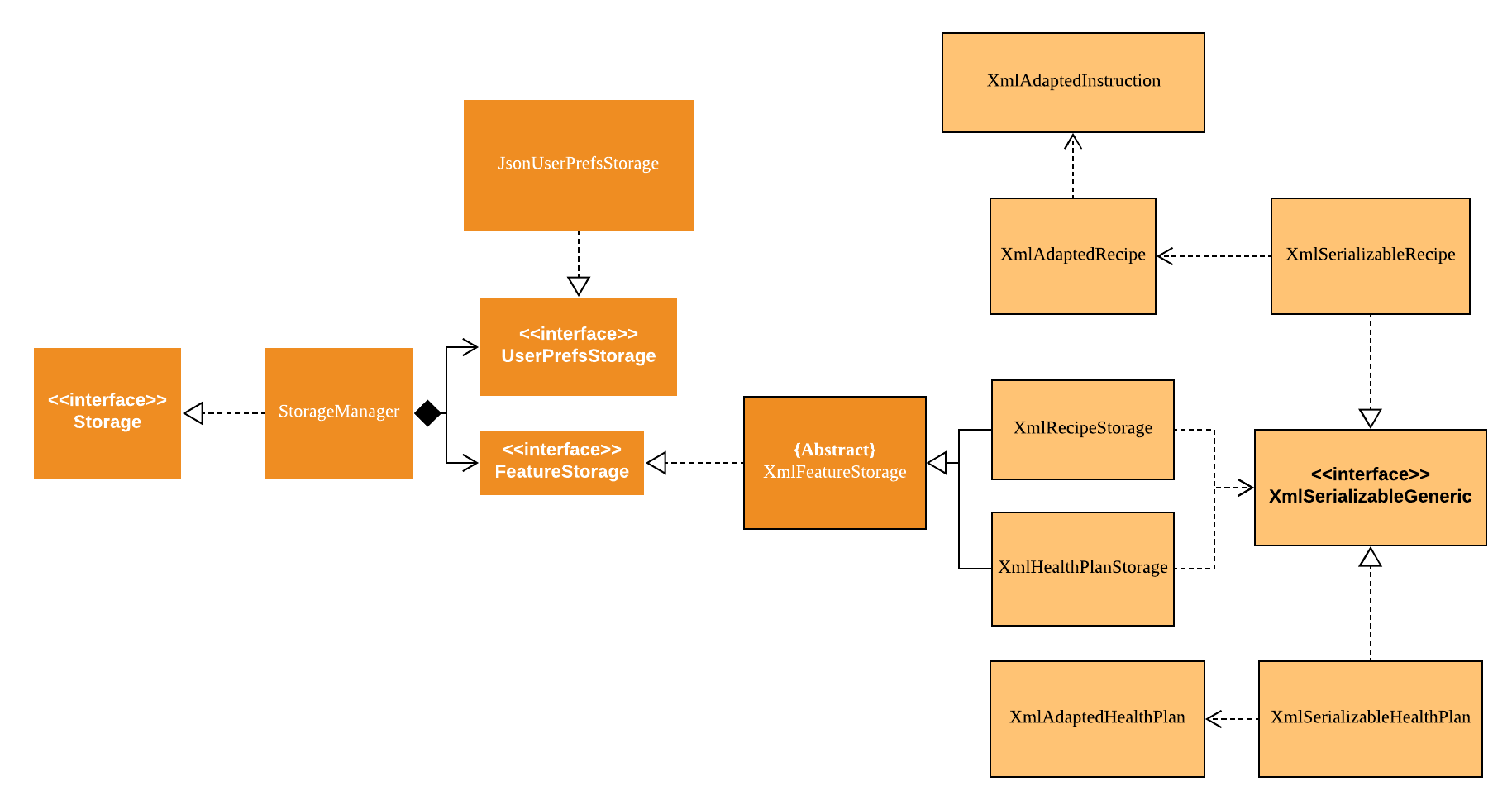
Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the various xml files from each of the different functions. Namely recipe.xml, ingredients.xml and healthplan.xml
-
can do a context switch for storing information into the correct xml file for the function.
-
generalized in its implementation for easy extension
-
controls information by passing a single appContent unit around the system.
-
With the new implementation of the storage component, calls at the upper layers are generalized and all components shares common calls for load and saving.
-
The new storage component introduces a new abstract parent (XmlFeatureStorage) and also a new interface (XmlSerializableGeneric) to make all the calls of load and save to be generic to allow easy functional implementation without much creation of new methods at the storage level. Just by calling the context switch and also the save and load calls the intended result will be achieved.